On July 25th Adobe announced that Flash will reach its end-of-life by the end of 2020 effectively stopping development, support and distribution of Flash Player.
Why is this happening?
In the late nineties and early two thousands Adobe Flash (then Macromedia Flash) gained immense popularity. It provided means of creating very rich internet applications and games. It was also the main way of embedding video and audio content on the webpages. Unfortunately, since its very beginnings flash was riddled with issues which over time contributed to its demise:
- Accessibility – It causes huge problems for screen readers. It also made it difficult to adjust text zoom levels for better readability.
- SEO – Content implemented using Flash would often not get indexed without alternative text. This method was very limiting for the on-page optimization.
- Security – Adobe Flash has been struggling with security issues. Over the years various security experts and research recommended against installing Flash. Large companies such Facebook and Apple warned against using flash all together. Finally, major browsers blocked earlier versions of Flash player.
- Usability – Users include Flash on web pages using object embedding but when this option is blocked by a browser it can break page layout and functionality. Flash requires plugin download and installation. Furthermore Flash does not work well with responsive design. Finally, it is not mobile friendly as it lacks support on certain mobile devices for example Apple iPhone and iPad.
- Privacy – Flash uses local shared object (flash cookies) to save application data. Although this data is not shared across domains, it is stored locally on the device. Privacy policies were often limited in disclosing this.
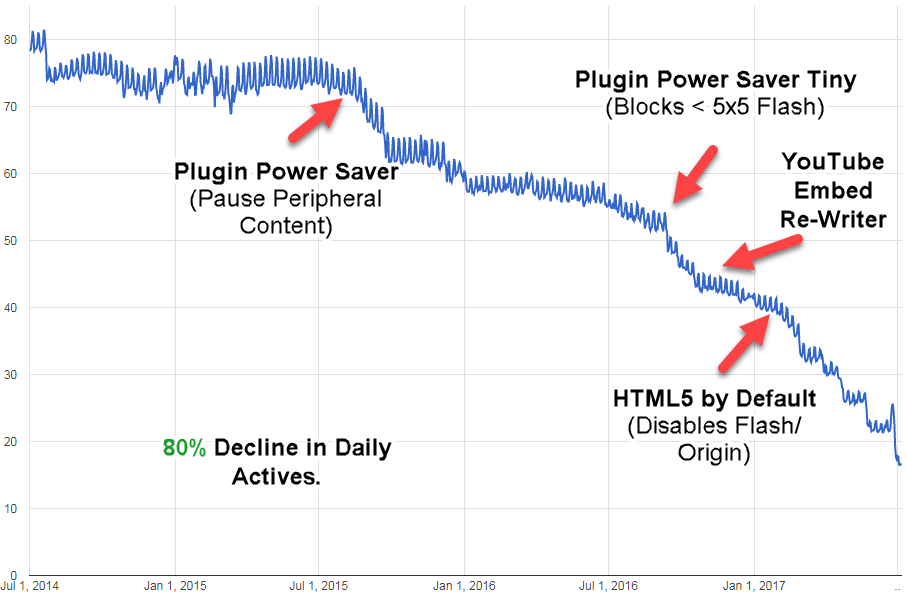
All these factors greatly contributed to the development of alternative technologies and the overall decline of Adobe Flash popularity. Google reports that current usage of Flash among Chrome browser users is down to 17% and it is of course expected to continue declining.

Source: The Chromium Projects (chromium.org)
Does it affect me?
If your website utilizes Adobe Flash player in any form then yes, it does. If you are not sure, you can use our Adobe Flash Test Tool to check if your website has any Flash elements.
What are the alternatives?
Over the years, new open standards were developed to compete with Flash. One such standard was HTML5 which is now natively supported by all modern browsers and it does not require download and installation of external plugins. It is now extremely easy to embed media to webpages. Here is an example that embeds “example-movie” in mp4 format using “video” tag:
<video width="640" height="480" controls>
<source src="example-movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
Additionally, using HTML5 standards together with open source Java APIs for 2D and 3D rendering like WebGL developers can create games and applications accessible via browser.
The future of rich internet applications is bright and full of possibilities. Adobe Flash has arguably played an important role in web development and content creation but it is now time for it to slowly sail off into the sunset.





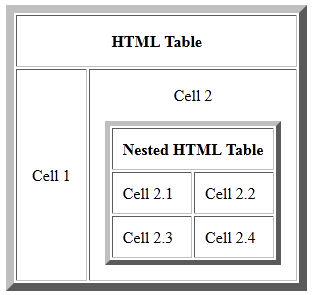
 In a past, utilizing HTML tables for layout was a common practice. Although, Cascading Style Sheets (CSS) have been developed by World Wide Web Consortium in 1996, the technology was not fully adopted until 2004, about the time when CSS 2.1 working draft was proposed. Before then, many browsers supported CSS 1 and CSS2 but the actual implementation and support was often incomplete and buggy. Today, most modern browsers support CSS3 and all major browsers support CSS2 and CSS2.1 specifications therefore there is no reason not to utilize CSS for your website’s layout.
In a past, utilizing HTML tables for layout was a common practice. Although, Cascading Style Sheets (CSS) have been developed by World Wide Web Consortium in 1996, the technology was not fully adopted until 2004, about the time when CSS 2.1 working draft was proposed. Before then, many browsers supported CSS 1 and CSS2 but the actual implementation and support was often incomplete and buggy. Today, most modern browsers support CSS3 and all major browsers support CSS2 and CSS2.1 specifications therefore there is no reason not to utilize CSS for your website’s layout.


