 In a past, utilizing HTML tables for layout was a common practice. Although, Cascading Style Sheets (CSS) have been developed by World Wide Web Consortium in 1996, the technology was not fully adopted until 2004, about the time when CSS 2.1 working draft was proposed. Before then, many browsers supported CSS 1 and CSS2 but the actual implementation and support was often incomplete and buggy. Today, most modern browsers support CSS3 and all major browsers support CSS2 and CSS2.1 specifications therefore there is no reason not to utilize CSS for your website’s layout.
In a past, utilizing HTML tables for layout was a common practice. Although, Cascading Style Sheets (CSS) have been developed by World Wide Web Consortium in 1996, the technology was not fully adopted until 2004, about the time when CSS 2.1 working draft was proposed. Before then, many browsers supported CSS 1 and CSS2 but the actual implementation and support was often incomplete and buggy. Today, most modern browsers support CSS3 and all major browsers support CSS2 and CSS2.1 specifications therefore there is no reason not to utilize CSS for your website’s layout.
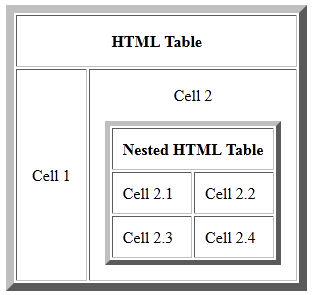
Example of Nested HTML Table:
<table border="8" cellpadding="15">
<tr>
<th colspan="2">HTML Table</th>
</tr>
<tr>
<td>Cell 1</td>
<td align="center">
<p>Cell 2</p>
<table border="5" cellpadding="10">
<tr>
<th colspan="2">Nested HTML Table</th>
</tr>
<tr>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
</tr>
<tr>
<td>Cell 2.3</td>
<td>Cell 2.4</td>
</tr>
</table>
</td>
</tr>
</table>If tables worked in a past why change it? There are at least two reasons:
- Tables from the beginning were designed to display tabular data, when browser renders table data it usually waits until the </table> end tag is reached before outputting data to the screen. When tables are utilized for layout, nested tables are often part of the layout as well. Nested tables can be used to further align and position webpage elements. Unfortunately, nested tables can exponentially increase rendering time. This might not be a big problem on modern PC hardware but the performance hit can be noticeable on less powerful devices.
- People with disabilities use alternative browsers such as screen readers, speech output browsers, braille browsers and text browsers. These alternative browsers might have problems with outputting content from table based webpages. With CSS, developers can position content in linear manner in the source code making it possible for alternative browser to read content in chronological order. Tables and nested tables on the other hand can confuse alternative browsers mixing the order of the content.



