Proper utilization of hyperlinks is an integral part of a good website design and a major component of an effective search engine optimization plan. After all, the World Wide Web (WWW), in its most basic form, is simply a system of documents interconnected through links.
Before diving into the best practices for designing hyperlinks, let us review the anatomy of a link:
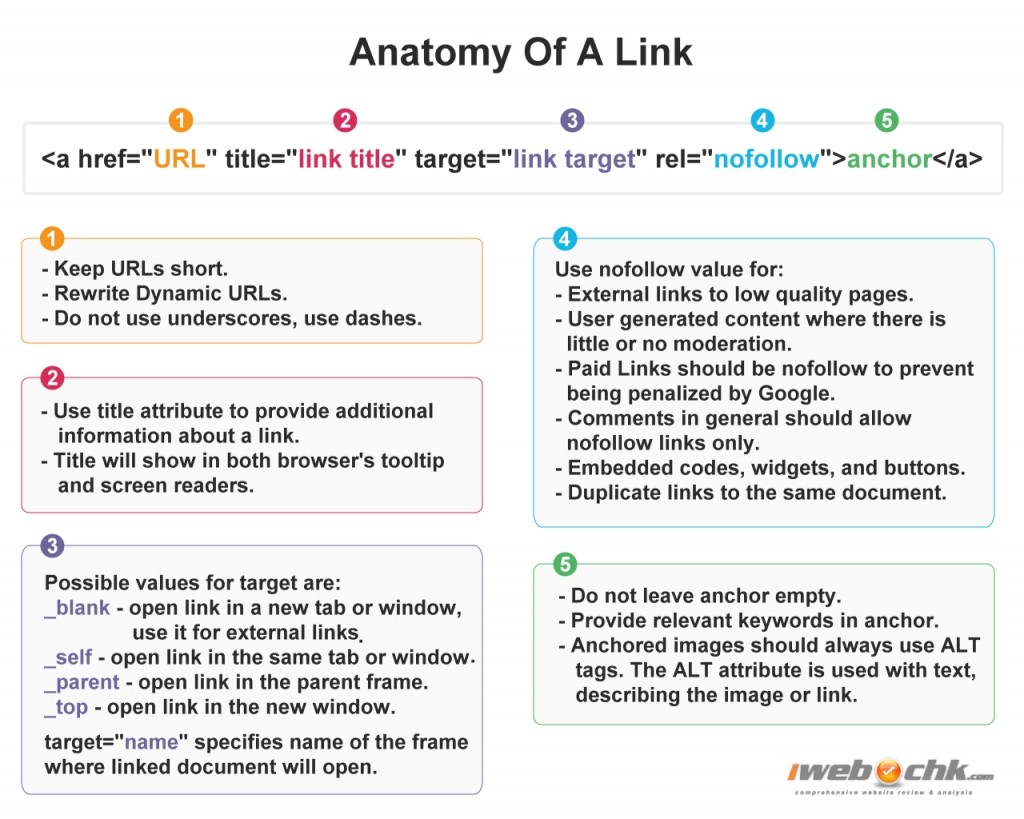
<a href="URL" title="link title" target="link target" rel="nofollow">anchor</a>A link is inserted into a web page using the HTML anchor element “<a>” together with the with href attribute containing a “uniform resource locator” (URL) or simply a web address. Links can anchor text or images providing a clickable interface to the linked document.
In general links can be divided into following categories:
- External Links – these are hyperlinks that point to an external resource. This means that the domain name in the URL is different from the domain of the web page on which the link is placed.
- Internal Links – are hyperlinks that point to an internal resource. This means that the domain name in the URL is the same as the domain of the web page on which the link is placed or the URL contains no domain name at all.Internal links can be further categorized into two more groups:
- Absolute Links – contain the full URL of the linked document. This means that href attribute consist of domain name, document path, and the protocol. For example:
<a href="http://www.mydomain.com/path/mypage.html">anchor text</a">The key characteristic of the absolute link is that it will always point to the designated document regardless of the placement of the link.
- Relative Links – do not contain the domain name and the protocol in its URL. For example:
<a href="location/mypage.html">anchor text</a">The key characteristic of the relative link is that it is “relative” to its location. If it is placed on the web page located on mydomain.com the resulting URL will be http://mydomain.com/location/mypage.html.
- Absolute Links – contain the full URL of the linked document. This means that href attribute consist of domain name, document path, and the protocol. For example:
- Other – well, there are links that do not easily fall into the Internal or External categories. Generally, this would include any link that does not utilize HyperText Transfer Protocol (HTTP or HTTPS). A few examples would be a mailto link, which points to the email address, telephone link, sms link, etc.
OK, now that we have the basics out of the way let’s review some of the best practices when it comes to links:
1. Keep URLs short
From a technical point of view URLs should be less than 2048 characters for the following reasons:
- Googlebot will not fetch URLs with path longer than 2048 characters.
- Sitemap protocol limits URL length to 2048 characters.
- Microsoft’s Internet Explorer browser supports URL up to 2,083 charters of which 2,048 characters are supported in the path portion of the URL.
In practice the URLs should be as short as possible. Short URLs are user friendly. They are easier to remember, easier to write down or read, easier to copy-and-paste and look more trustworthy. Since short URLs clearly benefit users, naturally search engines support this practice.
2. Limit number of links per page to a reasonable number
Matt Cutts, the head of Google’s Webspam team, recommends limiting number of links to fewer than a 100 per page. Although search engines have no problem indexing a high number of links per page, minimizing the amount of links on a page is considered a good practice. It’s also worth noting that the 100 link limit per page is merely a recommendation and not an actual rule. Furthermore, just recently Matt announced that the “reasonable number” of links per page is a better guideline. Websites with a higher PR can without problems include more links.
3. Utilize nofollow
The “nofollow” value can be assigned to any HTML link via the “rel” attribute. Here is an example of a no follow link:
<a href="http://www.example.com" rel="nofollow">this link is not passing juice</a>The nofollow value assigned to a link tells search engines that the link should not influence ranking. In Google’s case this means that a link with “nofollow” is not passing page rank (PR) commonly referred to as “link juice”.
When to use nofollow?
Originally the nofollow concept was introduce in 2005 to combat spam links in blog comments that were manipulating search engine ranking, however nofollow links should be consider in many cases:
- User generated content where there is little or no moderation.
- Paid Links should be nofollow to prevent being penalized by Google.
- Comments in general should allow nofollow links only.
- Embedded codes, widgets, and buttons.
- Links to the same page multiple times.
4. Rewrite Dynamic URLs
Static URL is a URL that does not change. In other words a static URL points to static data and therefore does not have variables in the query string portion of the URL. For example:
http://www.example.com/static.html
A dynamic URL, on the other hand, point to dynamically generated content and often has variables in a query string. For example:
http://www.example.com/dynamic.php?cat=computers&productID=12345
Anything after the “?” in the URL is considered query string. If your website is utilizing dynamic URLs it is recommended to implement URL rewrite techniques to make dynamic URLs look more like static URLs. For example the above dynamic URL could look as follow after a URL rewrite:
http://www.example.com/computers/12345
The above rewritten URL yields several benefits. For example it is more concise and easier to read. It also has a keyword “computers” in the path portion of the URL which can have some SEO benefit. It is worth noting that URL rewriting has become a little controversial since search quality team at google released an article advocating for not rewriting dynamic links. However, this article seems to contradict several key factors since the static looking URLs provide better user experience and better click through rate.
5. Use keywords in anchor text
Remember to always provide relevant Keywords in anchor. If an image is used make sure that the ALT attribute is used with text describing the image or link.
6. No empty anchors
An empty anchor means that there is no text or image in the anchor portion of the link. For example:
<a href="www.example.com/empty"></a>Technically this is still a valid link and if it is CSS styled it might look like a clickable image on the website but it provides little SEO benefits. It also might cause accessibility issues with browsers for blind and visually-impaired.
7. Do not use underscores in URL
Google recommends using hyphens (-) instead of underscores (_) in URLs. The simple reason for this is that hyphens are recognized as word separators.
8. Use link TITLE attribute
Title title attribute is meant to provide additional information about a link. Therefore the content of a link title should not be the same as the anchor text. Although using a link title does not seem to yield measurable SEO improvements at this time, it still provides small user experience benefits, since modern browsers display title information in the tool tip. Link titles can also improve accessibility when used with screen readers.
9. External links should open in a new tab or window
The default attribute value for a link target is _self which opens linked documents in a current tab, window or frame. For internal links this is preferred behavior. For external links more often than not it is better to use target _blank. This will open linked document in a new window or tab so the users are not taken away from your site.
The possible values for link target attribute are:
- _blank – open link in a new window or tab.
- _self – open link in the same frame, window or tab.
- _parent – open link in the parent frame.
- _top – open link in the full body of the window.
You can also specify target frame name or a tab name in which the link should open in. For example target=”mytab1” will open every link with the target “mytab1” in the same tab or frame.